Laplace.immo
Contexte :
En collaboration avec un chef de projet et 4 développeurs. J’ai travaillé pendant plus de 3 ans sur ce projet au sein de HBS-Research. En tant que premier designer de l’entreprise, j’y ai introduit le Design Thinking et la pratique des tests utilisateurs.

Le projet
Le principe du projet repose sur le produit historique de l’entreprise : une base de données
de 12 ans de toutes les transactions immobilières professionnelles (les informations de ces
transactions sont rendues publiques au bout de quelques mois).
Informations sur le bassin parisien en majorité.
L'objectif :
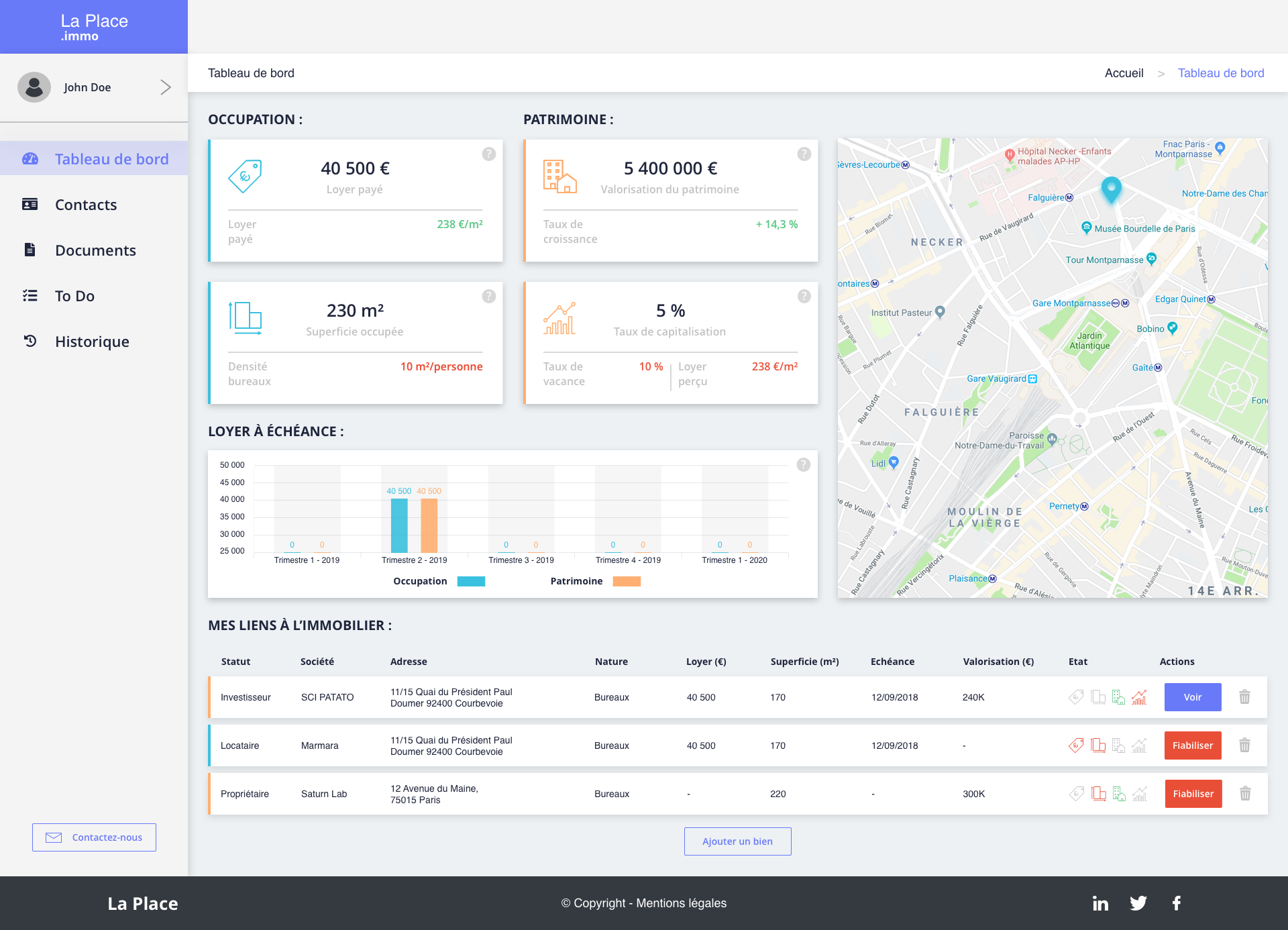
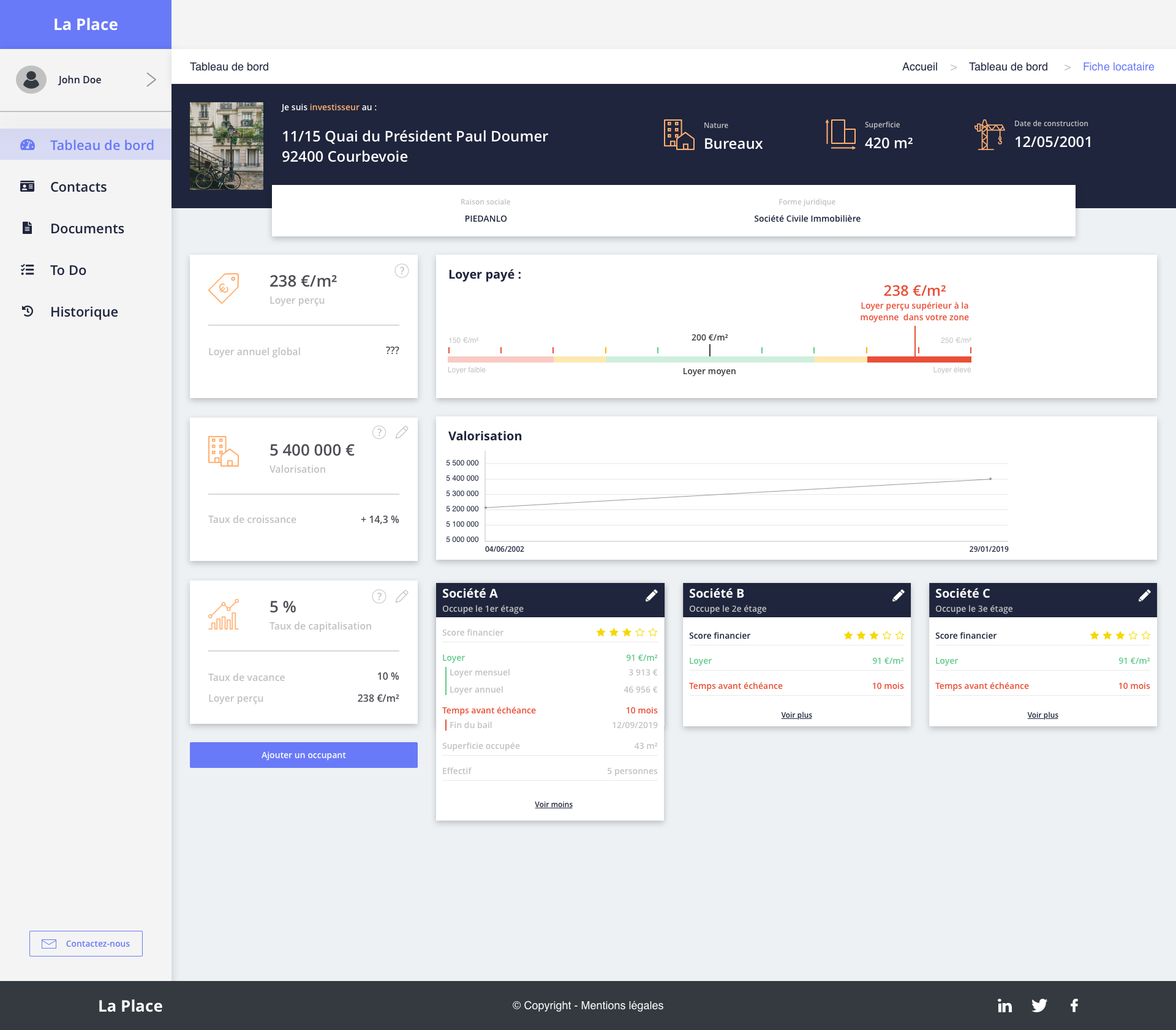
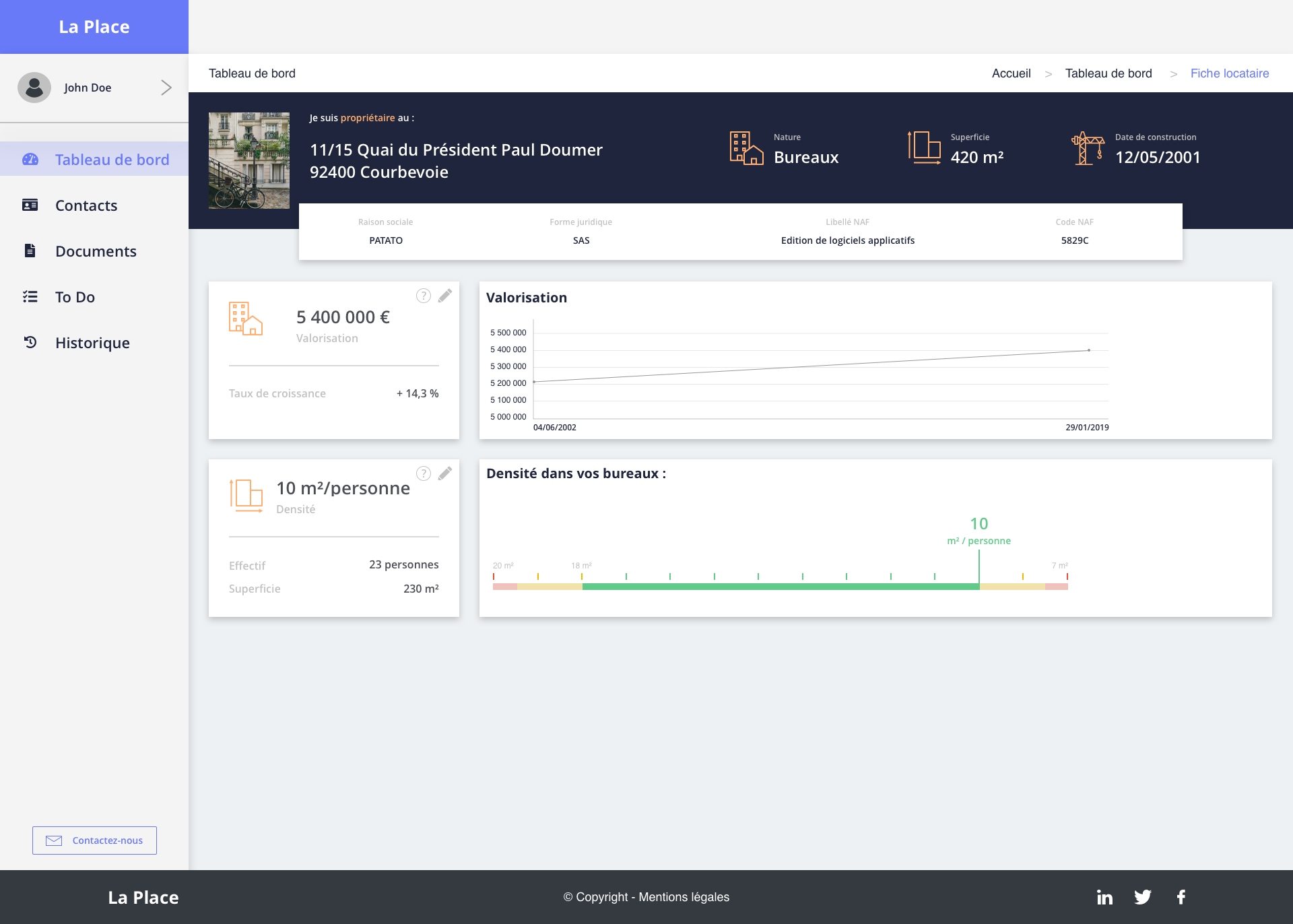
Offrir aux utilisateurs un tableau de bord de leur immobilier professionnel et personnel :
- Après une authentification forte, l’utilisateur retrouve toutes les informations les concernants depuis la base de donnée historique (les transactions immobilières professionnelles, réalisées en tant que personne morale)
- Offrir les fonctionnalitées permettant la création et l’ajout aux calculs du tableau de bord des informations sur le patrimoine personnel (biens achetés à titre privé).
La cible :
Chefs d’entreprises, investisseurs professionnels et personnels
Les contraintes :
A mon arrivée dans l’entreprise, le projet avait déjà plus d’un an d’avancement grâce au travail des développeurs de l’entreprise.
La cible n’est pas facilement accessible et/ou disponible.
Processus design
- Idéation
- Recherches
- Architecture et UX design
- Identité de marque
- Prototypes et UI design
Idéation
Lorsque j’ai commencé à travailler avec les membres de l’équipe projet déjà en place ainsi que les membres fondateurs de HBS-research, ils m’ont présenté tout le travail accompli jusqu’à présent.
Le projet avait déjà plus d’un an de développement back-end. La plupart des routes API étaient déjà en place, connectées à la base de données historique.
Après avoir pris conscience de l’état d’avancement du projet et identifié la problématique marché qui nous intéressait, nous avons décidé d’explorer et de rechercher des solutions pour apporter aux utilisateurs les indicateurs les plus pertinents sur leur parc immobilier.
Recherches
Première phase :
La première phase de recherches m’a mené à créer un court questionnaire en ligne partagé à un large panel de cibles potentielles connues de l’entreprise. L’objectif étant d’évaluer le degré d’intéressement des cibles envers l’offre proposée, ainsi que les informations auxquelles elles ont déjà accès et celles qui leur manque.
La réalisation de ces tests nous a également permis de recruter certains utilisateurs pour de futurs entretiens.
Création de persona
Les tests ont facilité la définition de personas : représentation non réelle de la cible idéale du projet.
Nous savions déjà que la cible était les chefs d’entreprise. Mais cet
exercice nous a permis de définir plus précisément ses centres d’intérêt,
ses objectifs, ses problématiques (etc), pour répondre au mieux à la
question :
Comment pouvons-nous l’aider ?

Seconde phase :
Une fois la dernière étape du processus de design achevée et le premier prototype interactif créé, nous avons pu organiser de multiples rencontres avec des acteurs de l’immobilier professionnel parisien.
Ces entretiens qualitatifs nous ont permis de mettre en lumière les principaux points de douleurs mettant en péril la transformation et la rétention des utilisateurs. Mais également de souligner l’intérêt et la satisfaction quant aux informations fournies par le service.
Architecture et UX design
La prochaine étape consistait à élaborer l’architecture du produit ainsi que l’ensemble des parcours utilisateur possibles.
Des diagrammes et des schémas plus ou moins détaillés ont été créés par le biais de différents ateliers, mais également grâce à un travail asynchrone sur la plateforme Miro.
Après consultation avec l’ensemble de l’équipe et les décisionnaires, le périmètre du MVP a pu être défini.
S’en est suivi d’autres ateliers en compagnie des développeurs du projet, afin de déterminer une roadmap détaillée, permettant la livraison d’un produit conforme à nos attentes.
Identité de marque
Afin de réaliser un produit qui correspond à ses utilisateurs un travail sur l’identité de marque a été réalisé.
Le projet étant pressé par le besoin de délivrer un MVP et de le tester au plus vite, cet aspect a essentiellement été traité sur l’aspect de l’expérience utilisateur et de l’ergonomie cognitive.
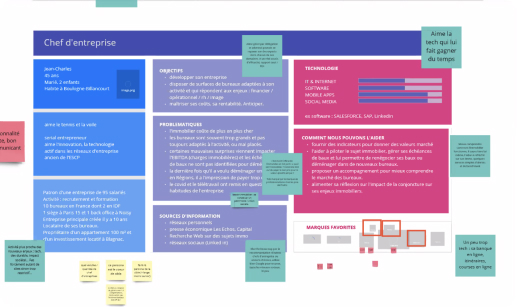
Atelier persona de marque
Cet atelier nous a permis de définir l’identité de la marque via la génération de mots clé et d’illustrations. Faisant émerger une personnalité, un ton de voix et un univers pour le produit.
Une carte de personnalité conclut l’exercice pour fournir à l’équipe produit une vision uniforme sur le projet.

Prototypes et UI design
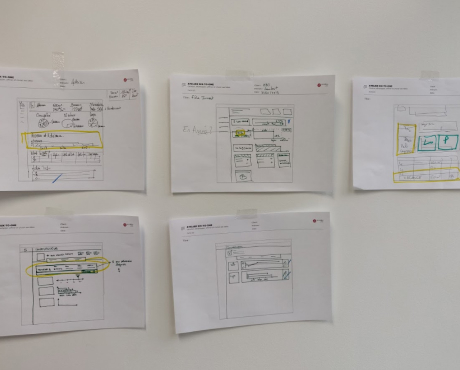
Les premiers sketchs ont été réalisés à la main (papier et tableau blanc lors des ateliers).
Puis des wireframes plus détaillés ont vu le jour, et enfin les maquettes et les prototypes interactifs ont été créés via Sketch.
Le travail de maquettage a été réalisé en suivant les principes de l’atomic design, afin de garder cohérence et durabilité.
Pour faire rapidement émerger une première version des interfaces, plusieurs ateliers ont été mis en place.
Atelier Six-to-one :
Plusieurs personnes de l’équipe dessinent leur vision d’une interface définie.Le temps est limité afin de favoriser l’expression grossière. Plusieurs sessions se suivent avec différentes règles de temps et de contrainte.
Résultats :
L’idée générale de l’apparence du service et de ses fonctionnalités est définie.

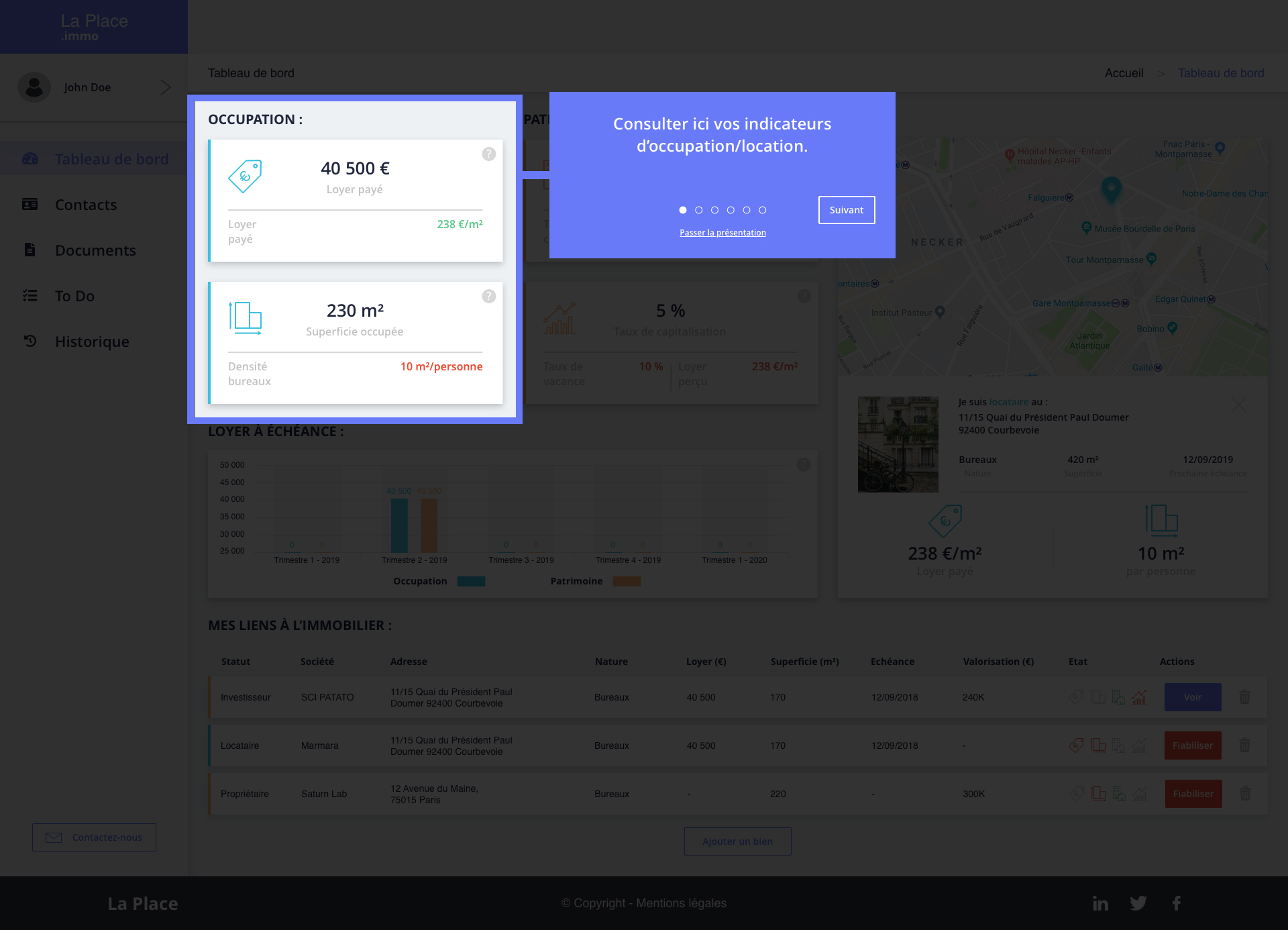
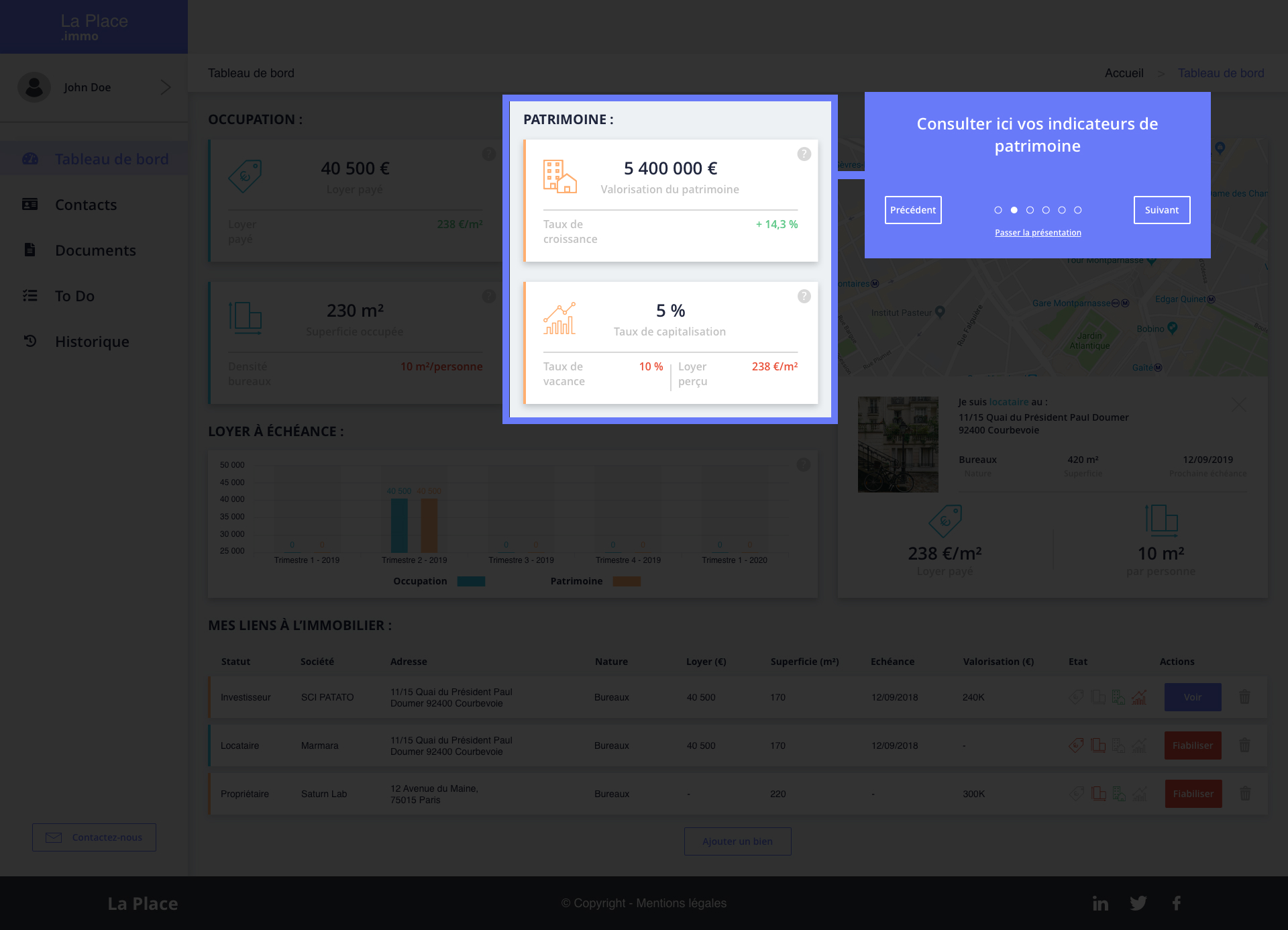
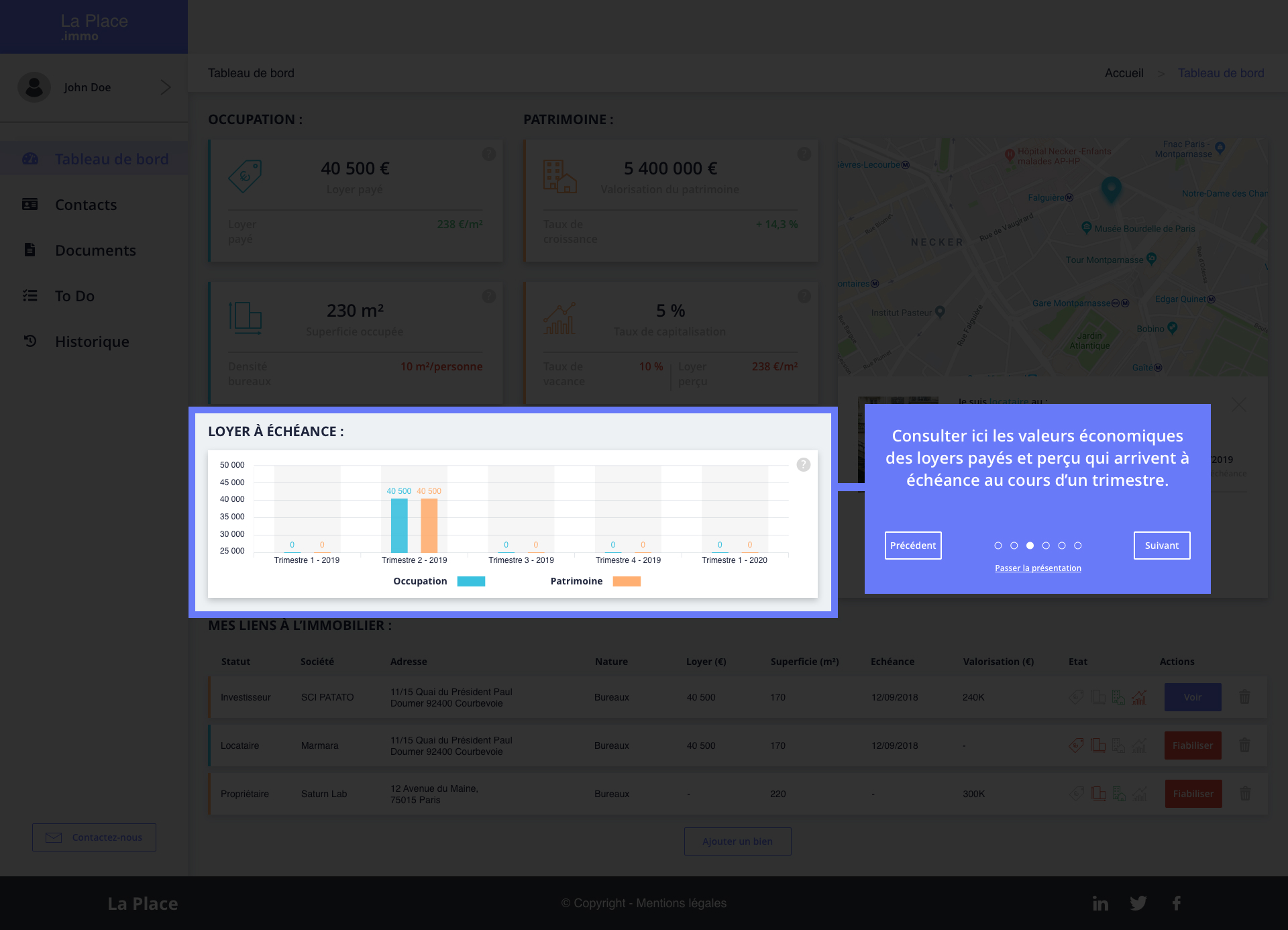
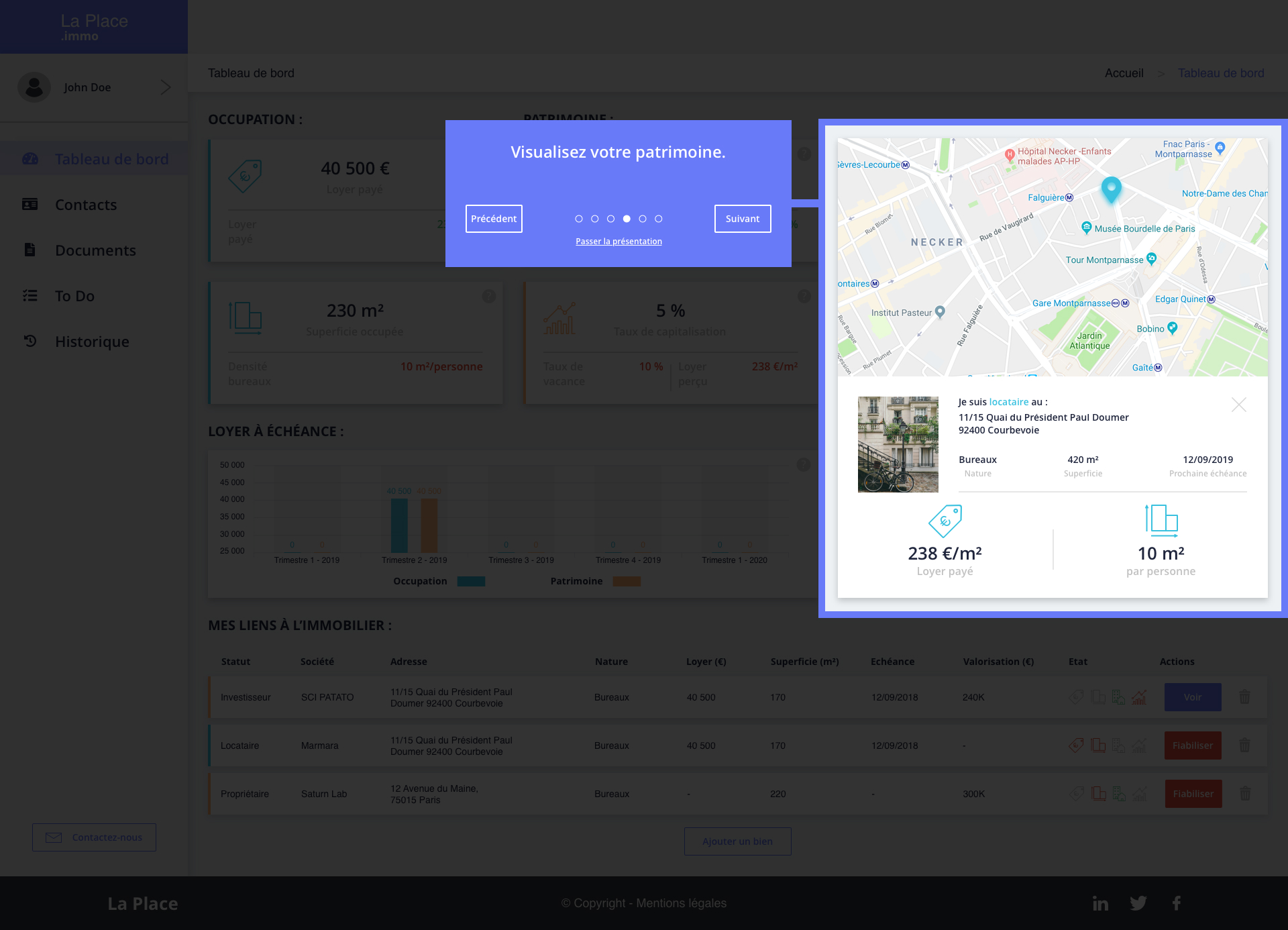
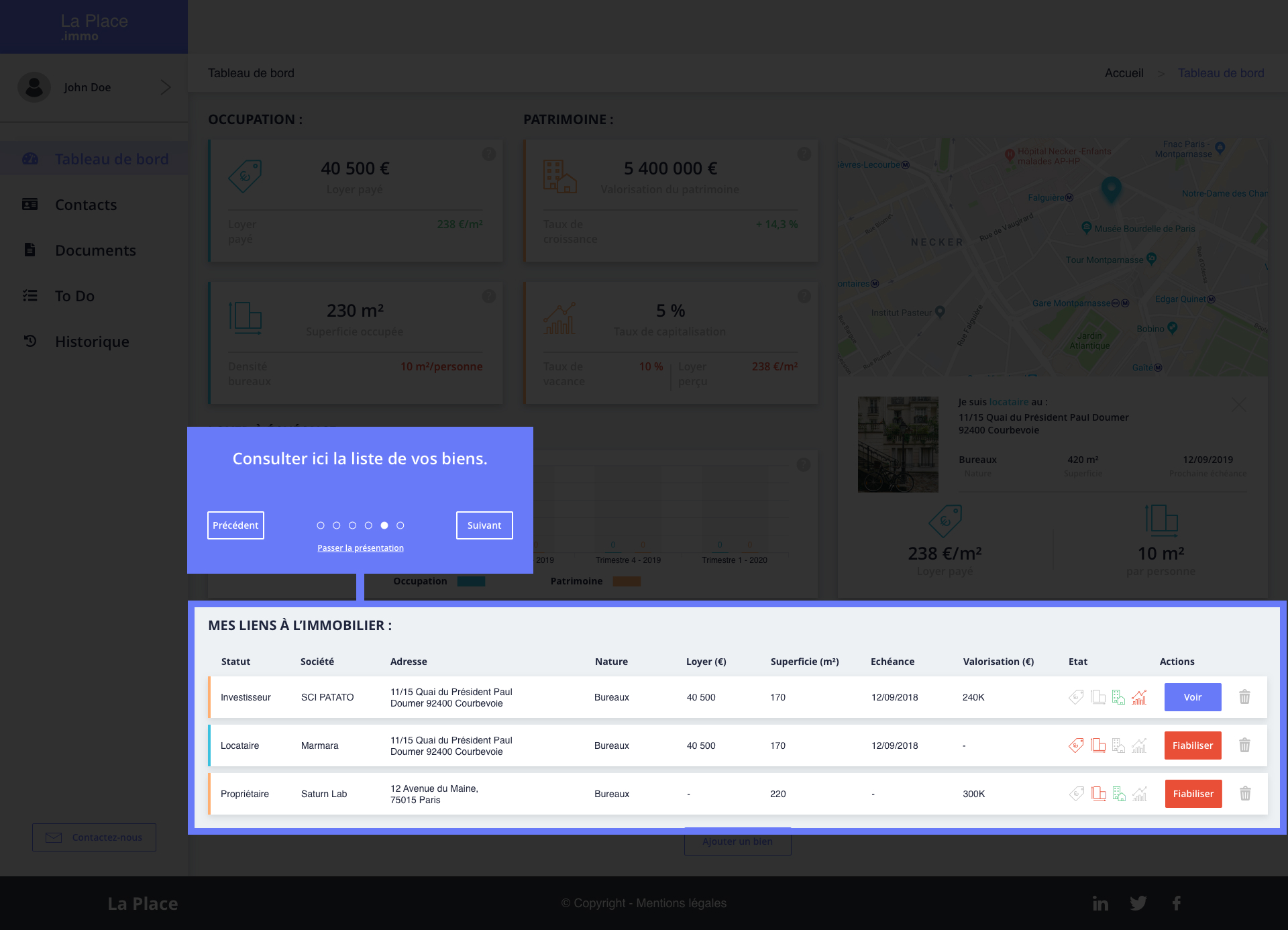
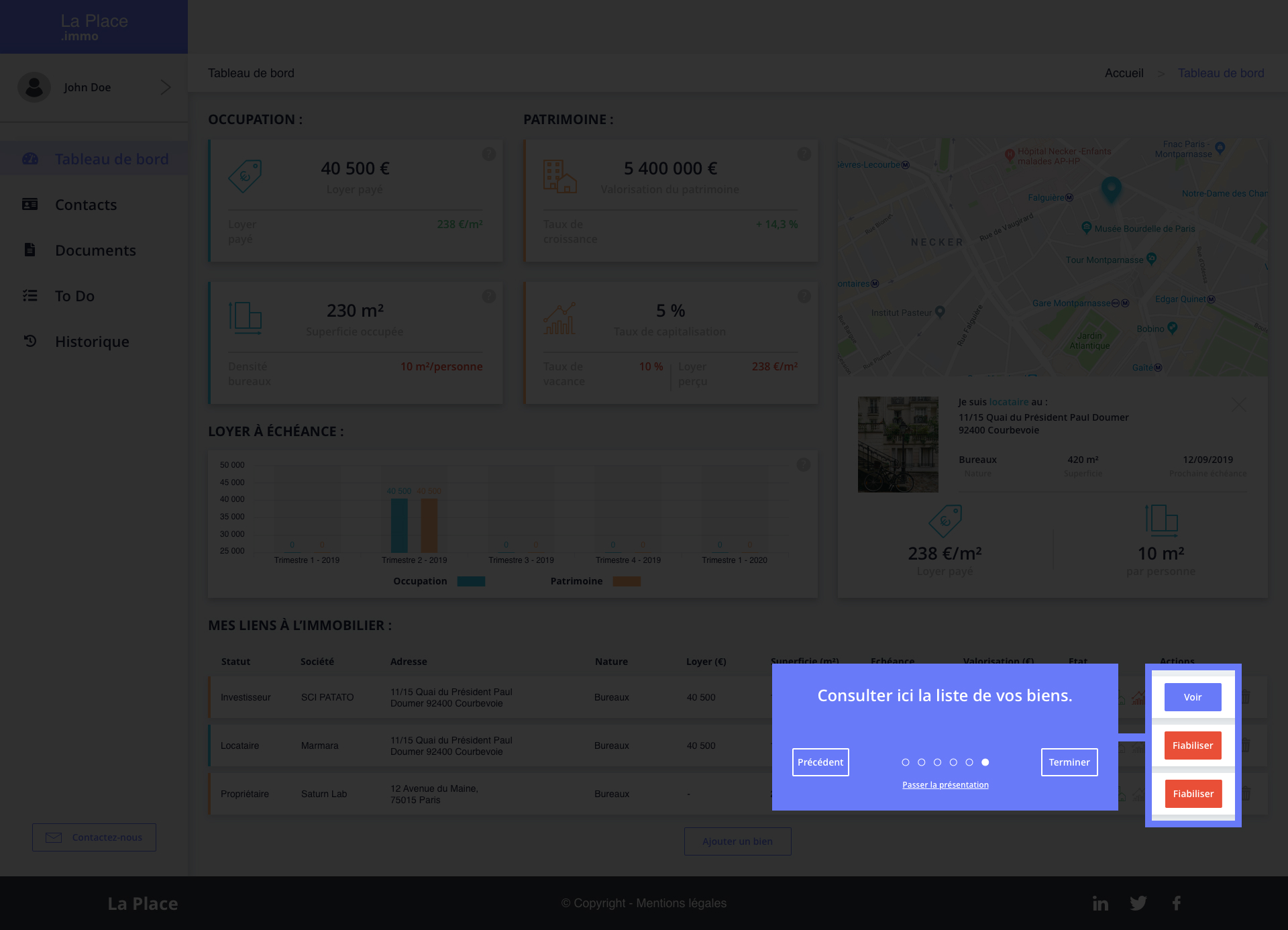
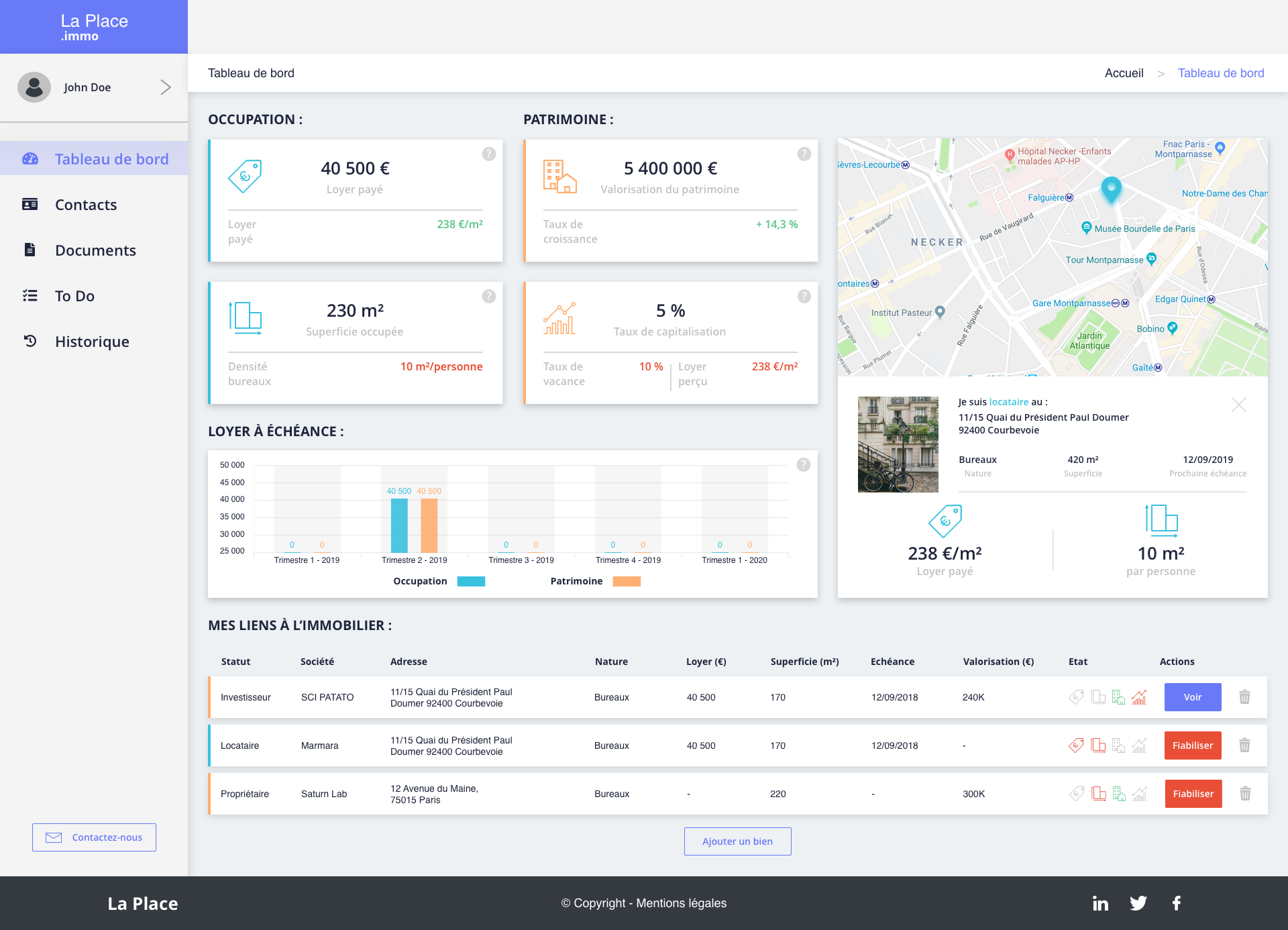
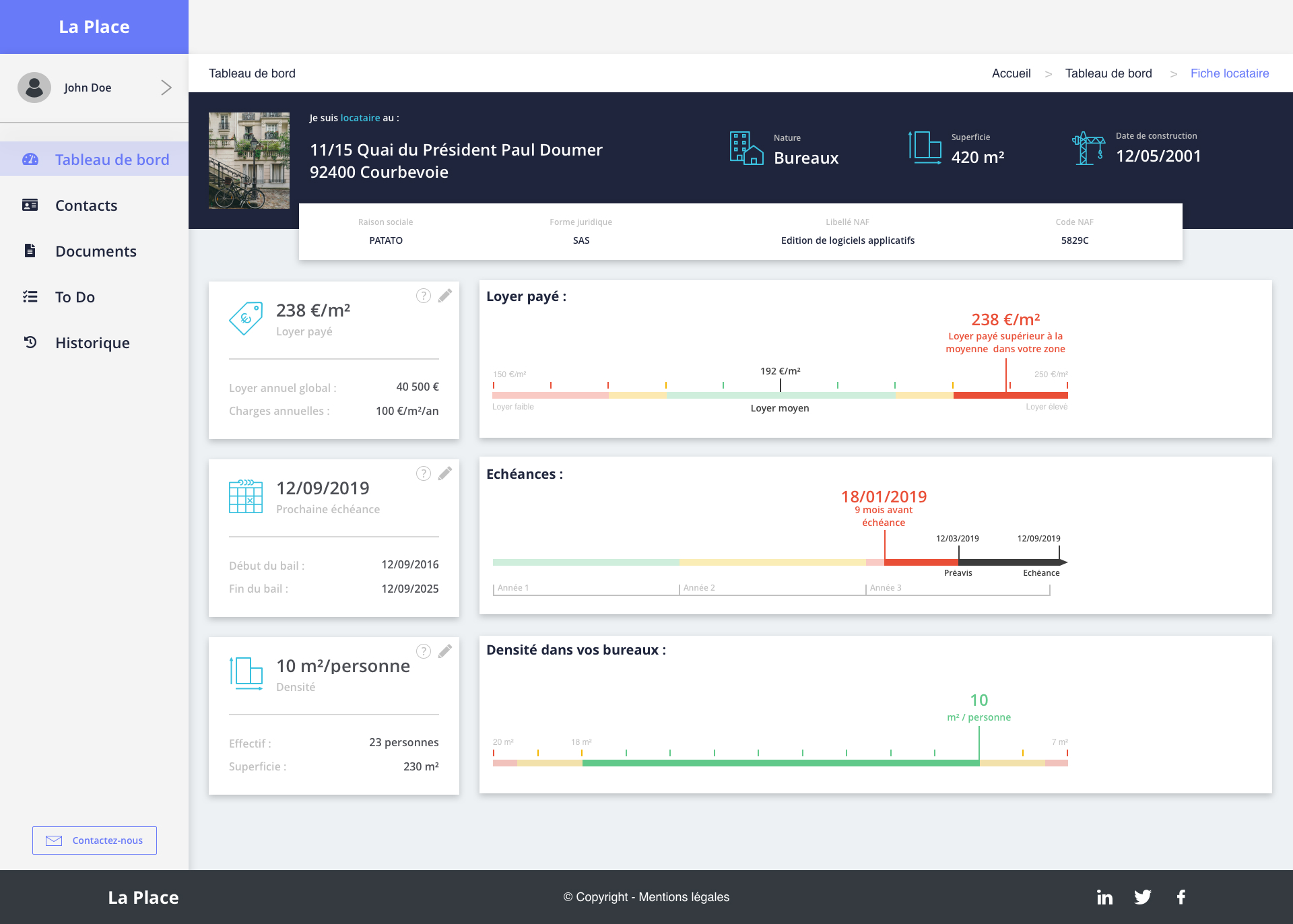
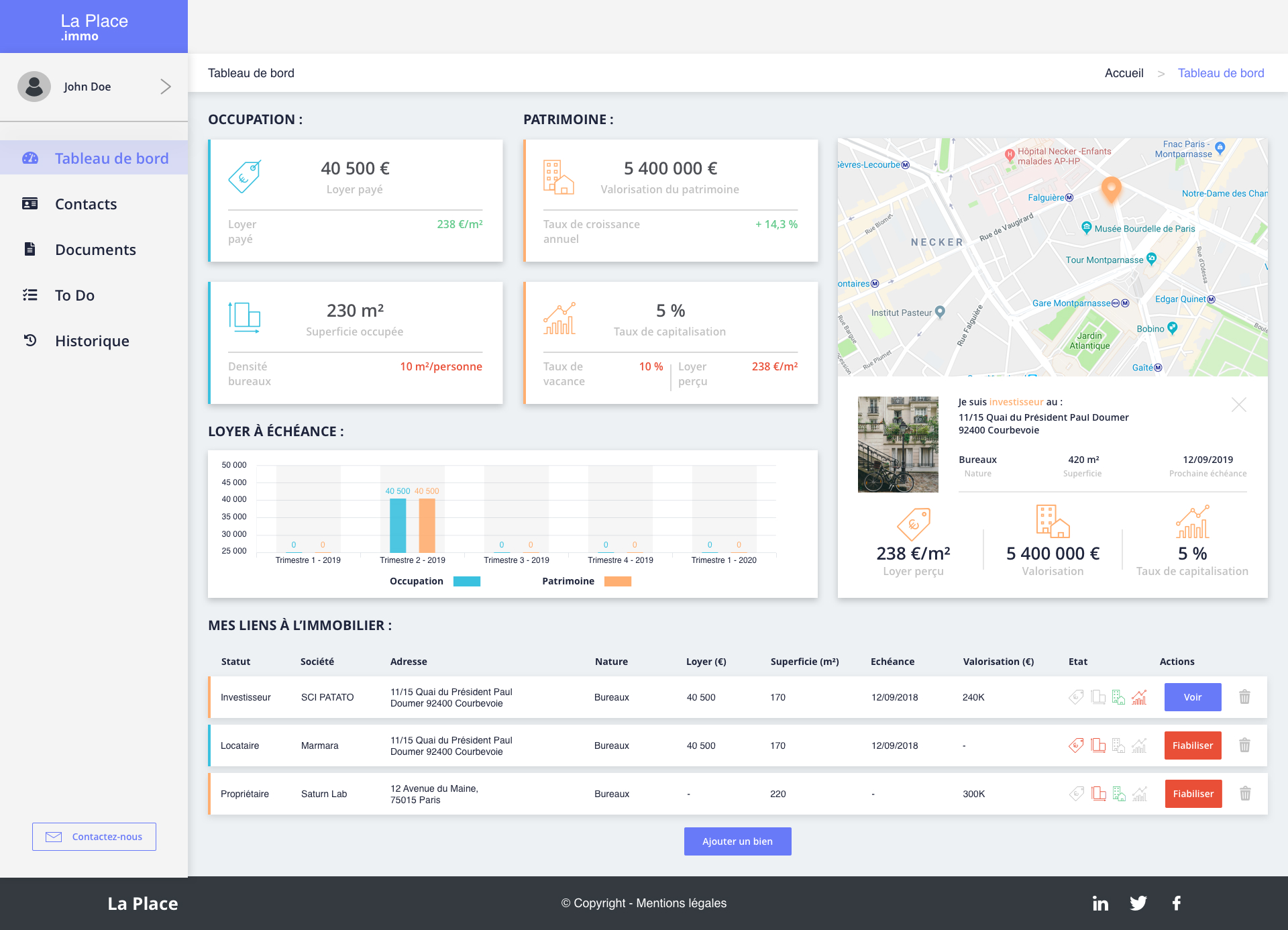
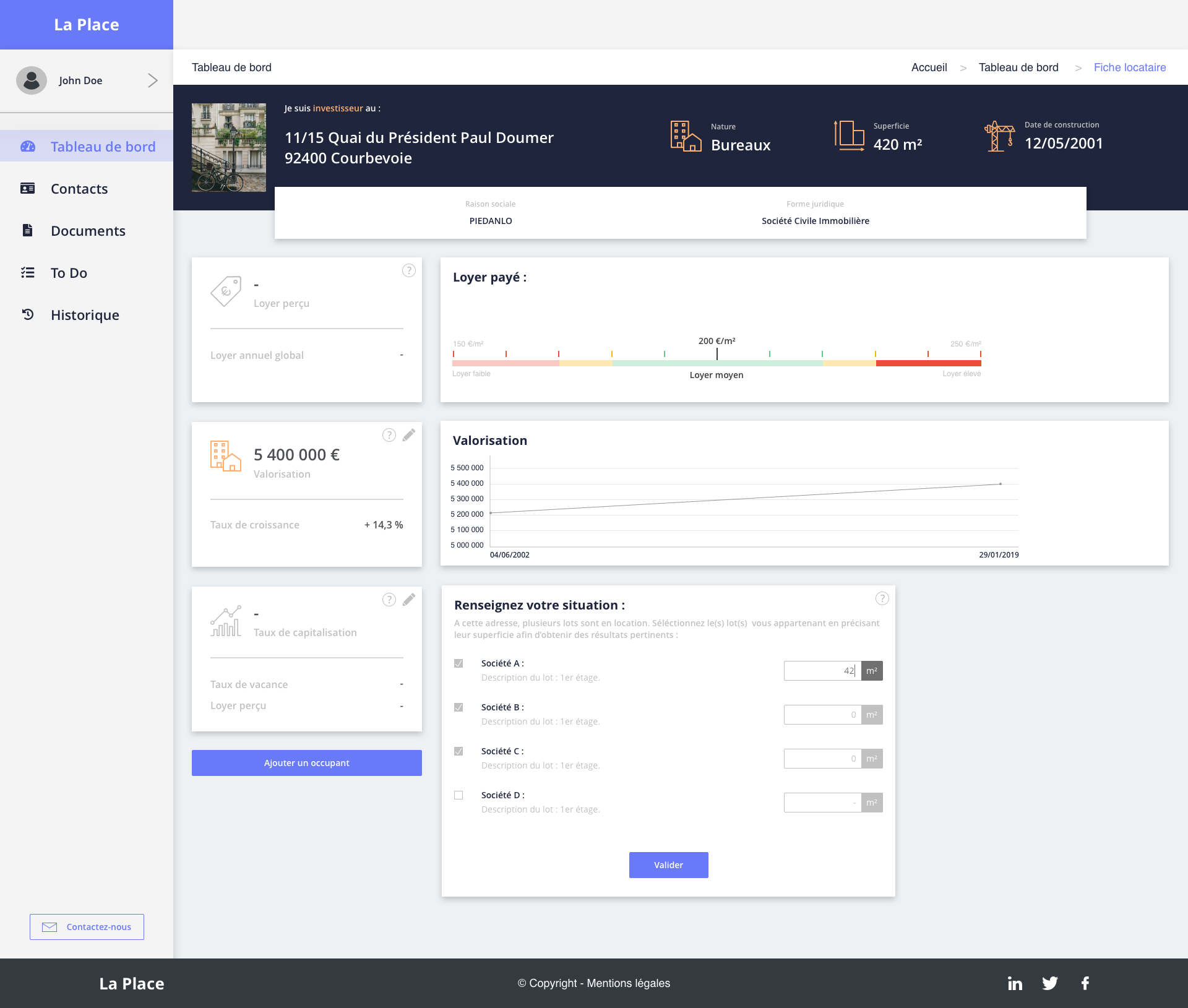
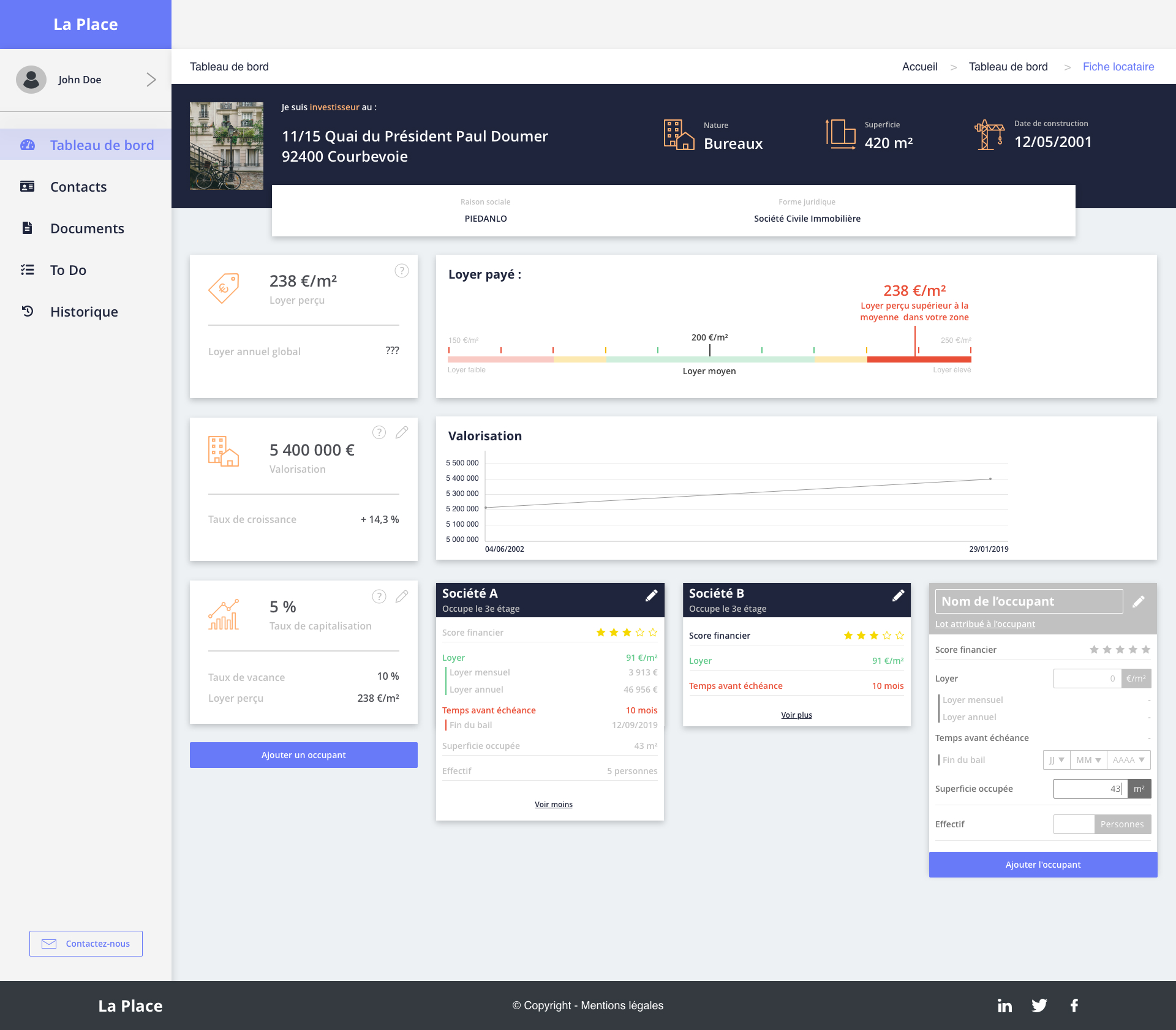
Comme évoqué précédemment, déployer la première version du produit était urgent et les wireframes ont rapidement été colorés afin de créer des prototypes interactifs exploitables lors des tests utilisateurs.
J’ai pu en réaliser quelques-uns avec des chefs d’entreprises parisiens et des acteurs majeurs de l’immobilier professionnel.
La présence de stands dans des salons comme le SIMI et VivaTech, ont également permis de présenter l’outil au grand public et de recueillir de précieuses informations.