Sophie Bluel
Contexte :
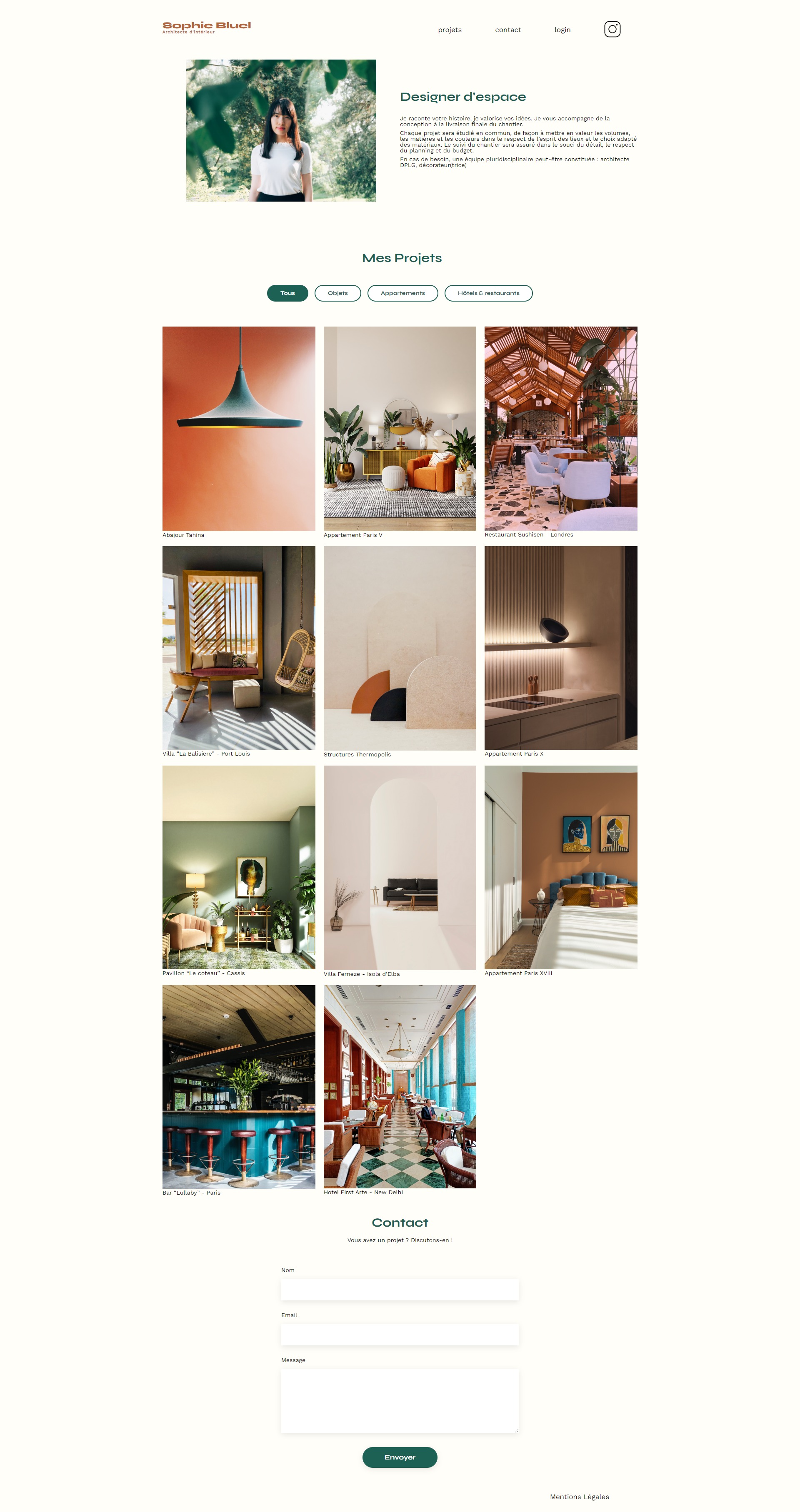
Projet fictif de portfolio pour une architecte d’intérieur

Problématique :
Réaliser le portfolio d’une architecte d’intérieur en HTML, CSS et JavaScript.
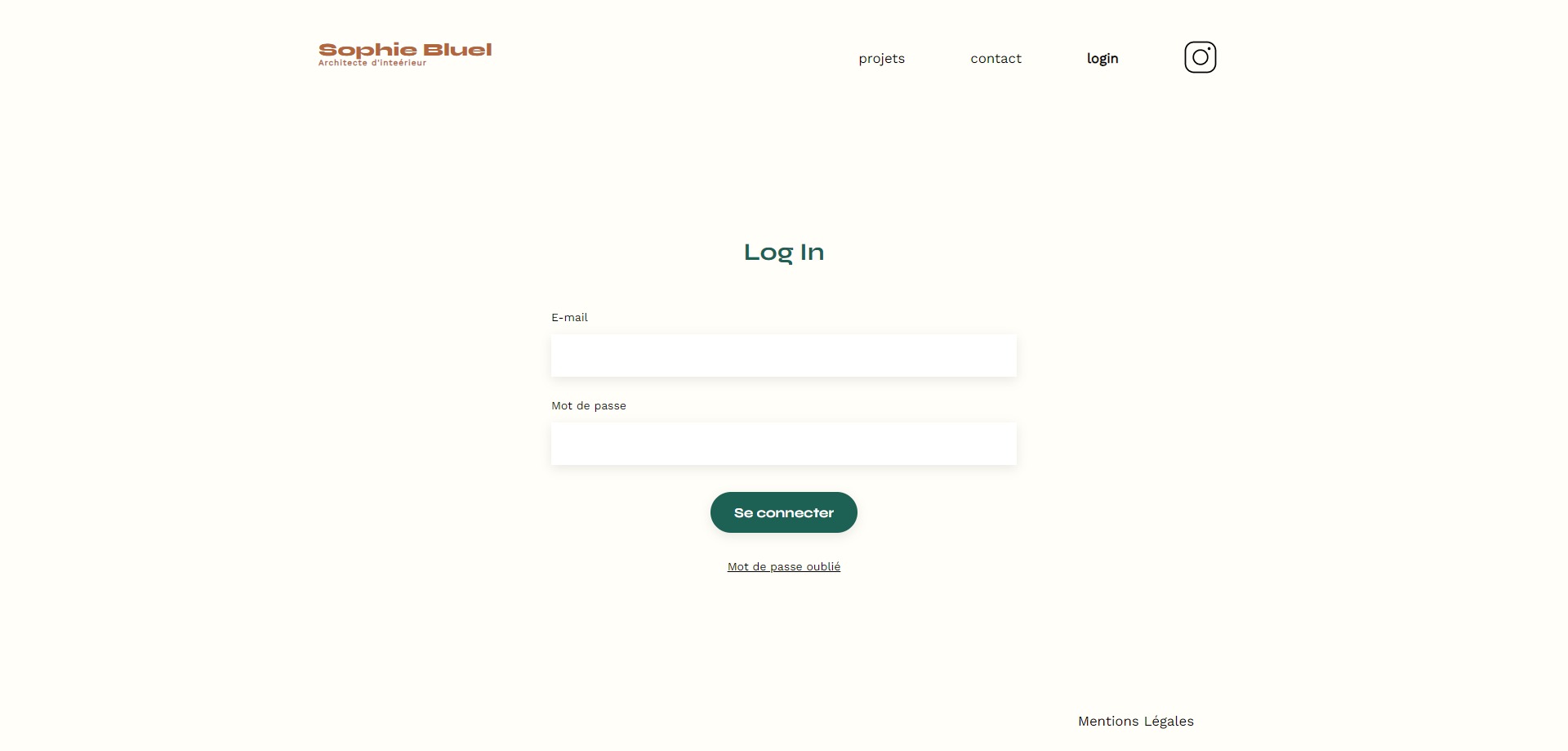
Créer une page de connexion permettant au propriétaire du site de se connecter et de modifier, ajouter ou supprimer, les projets affichés sur le site.
Grâce au back-end existant :
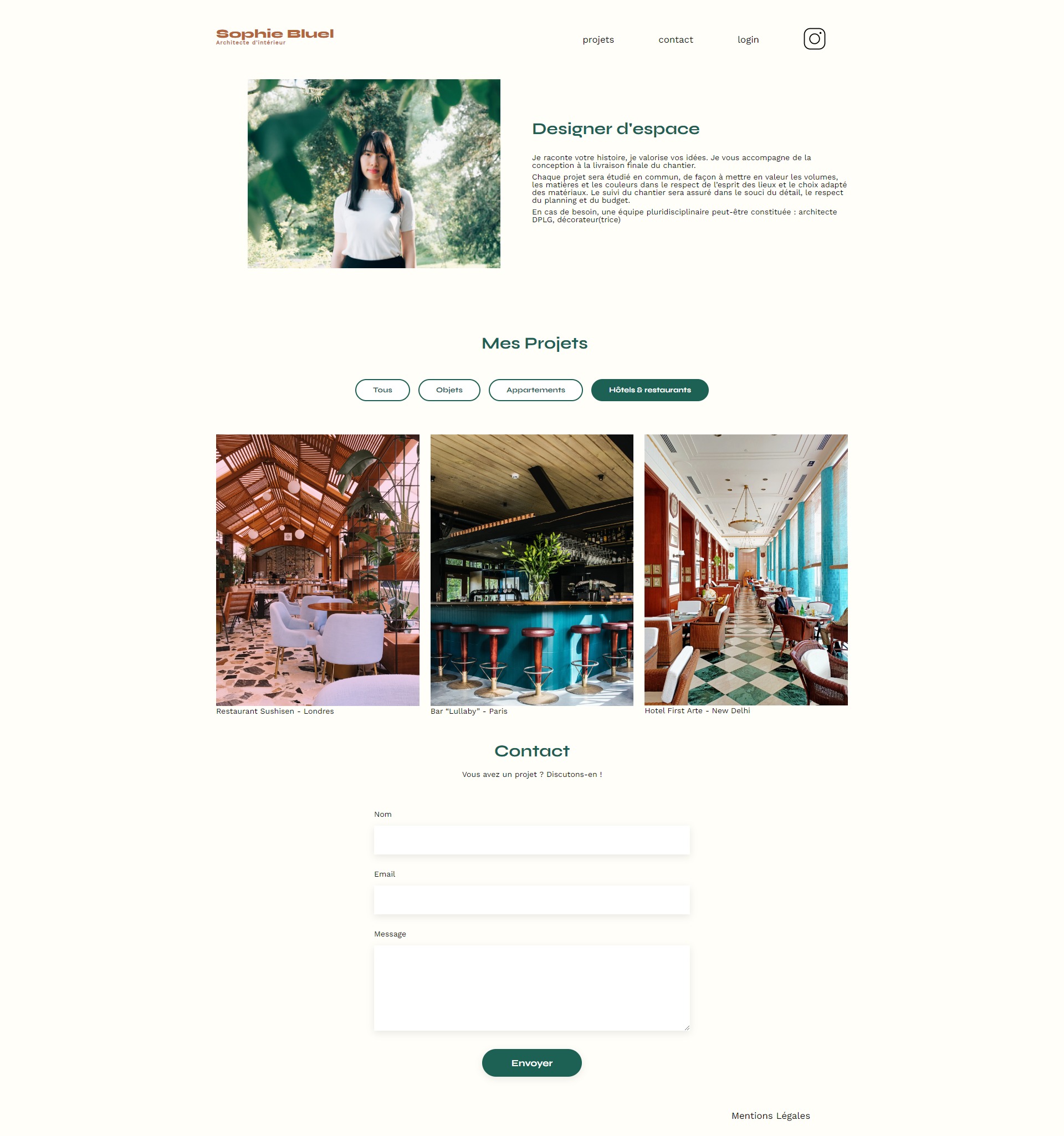
- Récupérer les images et les afficher sur la page d’accueil. Permettre de filtrer les projets par catégorie.
- Créer les requêtes liées au back-office permettant les actions sur les projets.
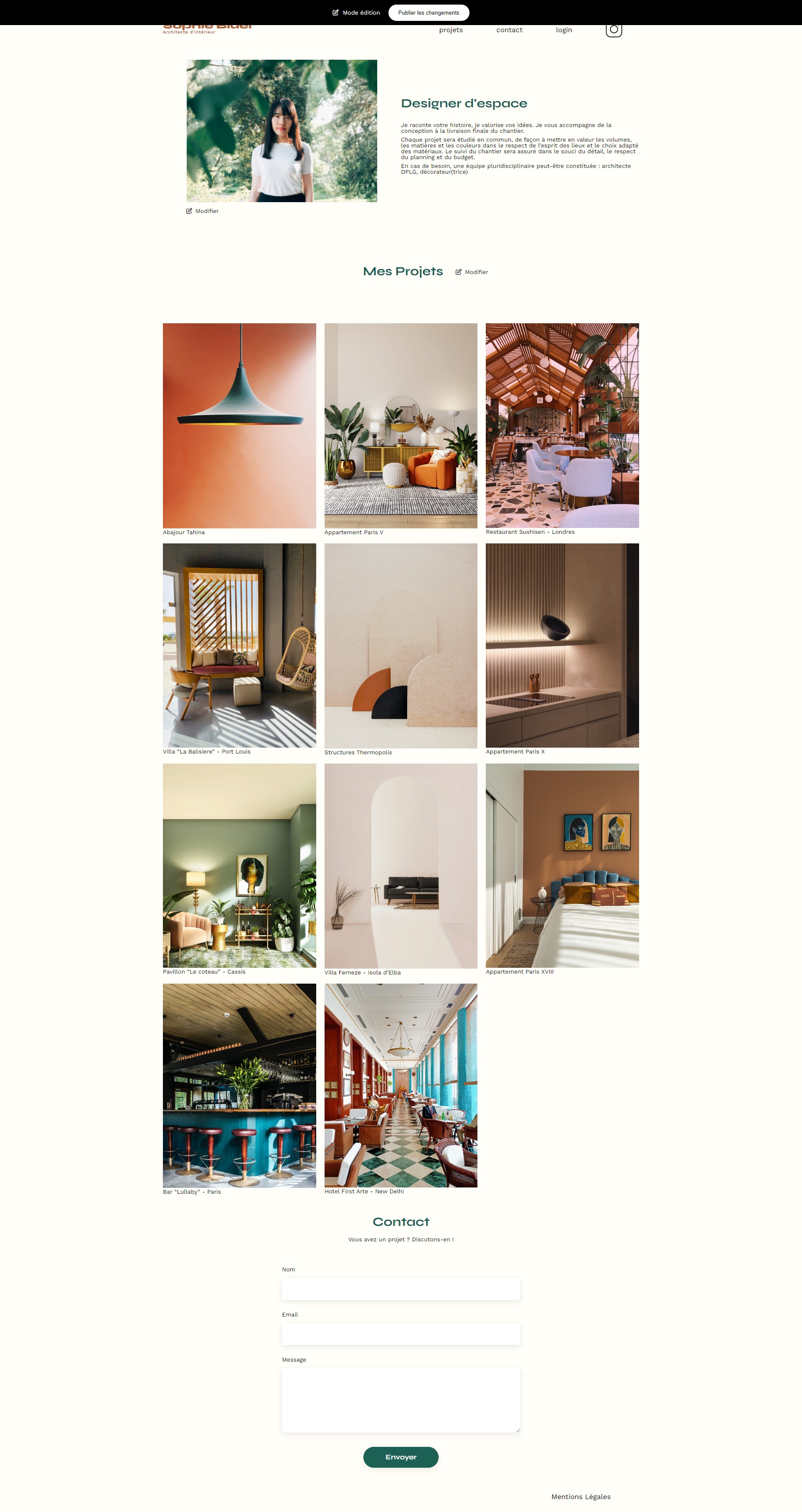
Créer une page d’accueil en mode “édition”, lorsque l’utilisateur est connecté.
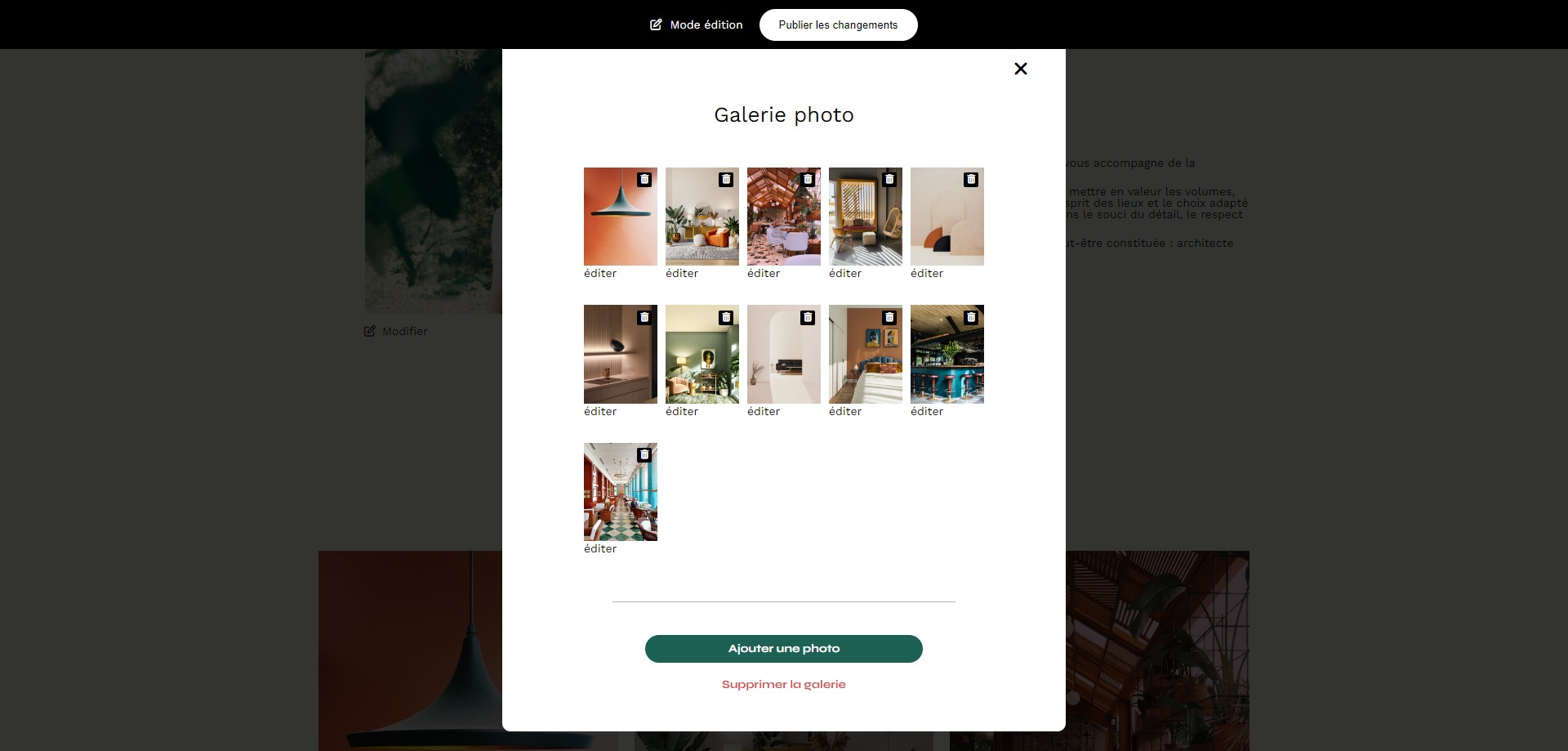
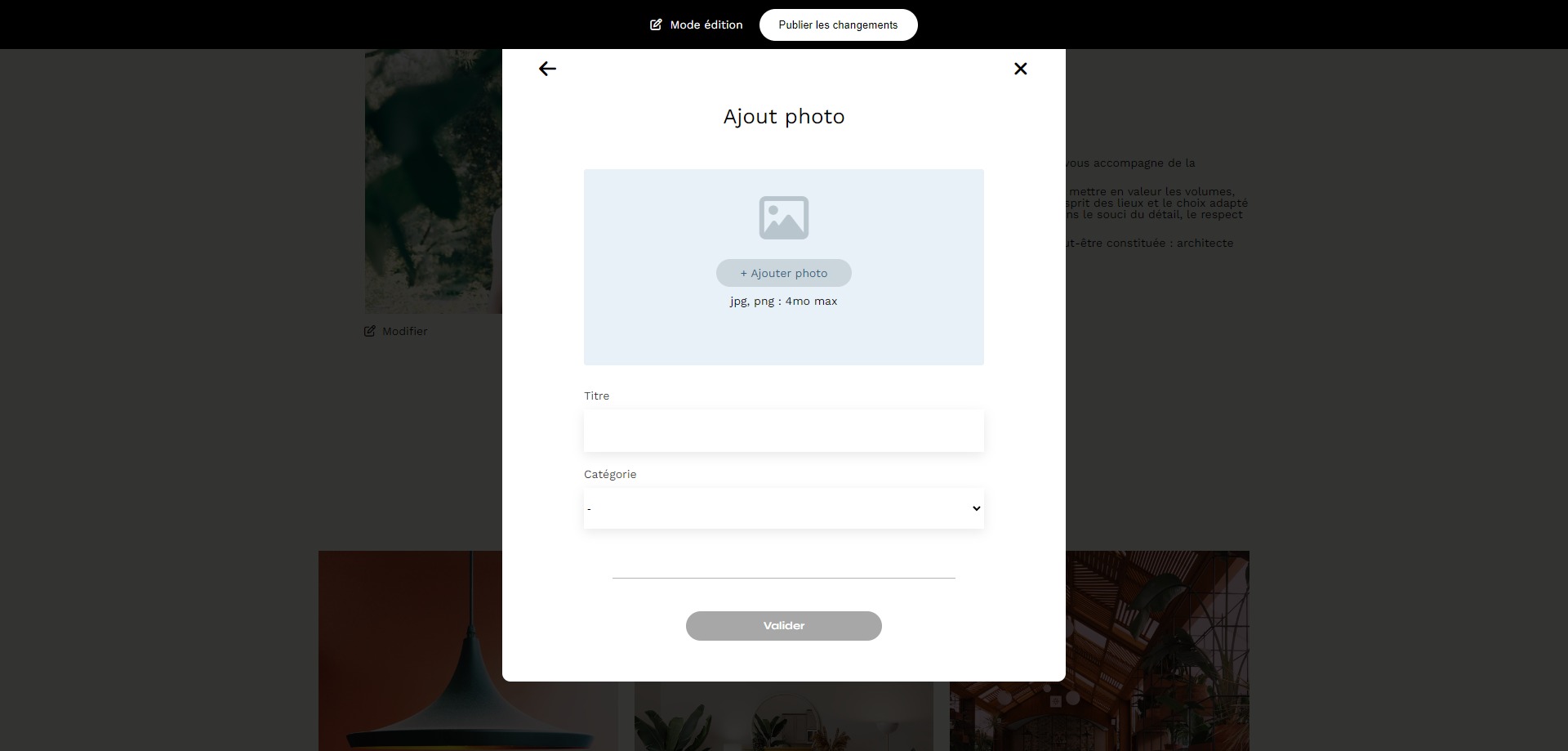
Créer les modals de modifications des projets et d’ajout.
Réalisations :
Intégration des différentes pages du projet en HTML , CSS .
Création de scripts JavaScript vanilla pour les différentes interactions :
- Récupération et affichage des projets via leur projet.id
- Connexion utilisateur via vérification de l’existance d’un token dans le localStorage
- Affichage de nouvelles fonctionnalités lorsque l’utilisateur est authentifié
- Création des fonctions permettant : l’affichage ou non des filtres suivant le statut de l’authentification, l’ouverture et la fermeture de modals offrants les possibilités d’éditer, d’ajouter ou de supprimer un projet
- Création des requêtes mettant à jour le back-end suivant les actions réalisées sur le front-end
En savoir plus :
Pour voir tous les détails de mon travail, je vous invite à consulter le repository GitHub du projet.